
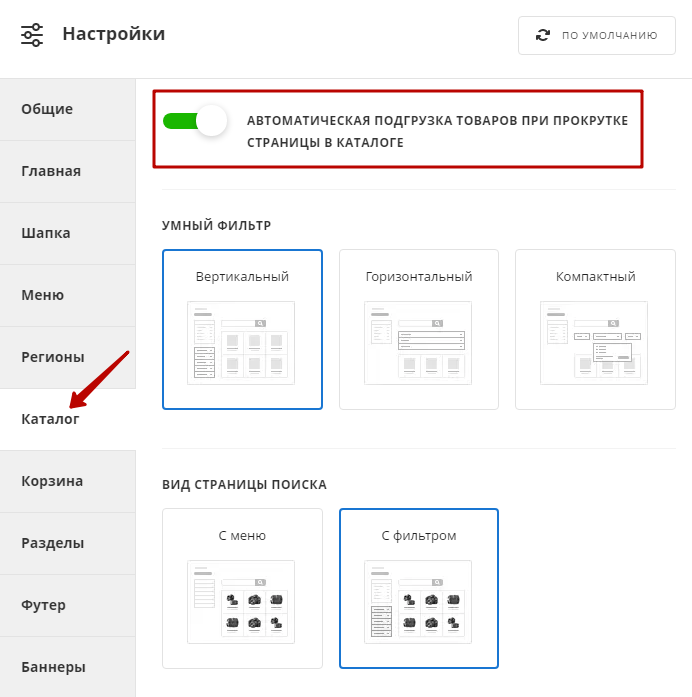
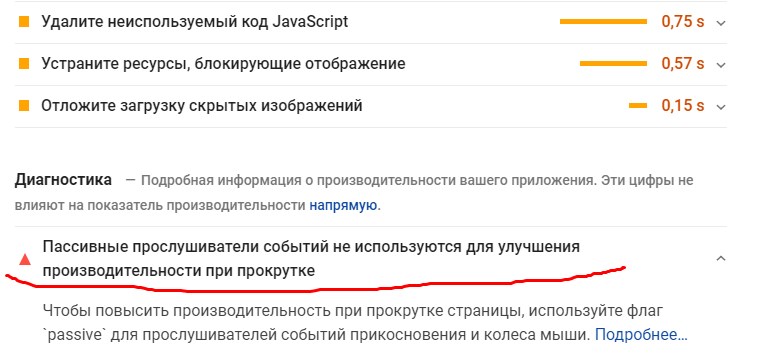
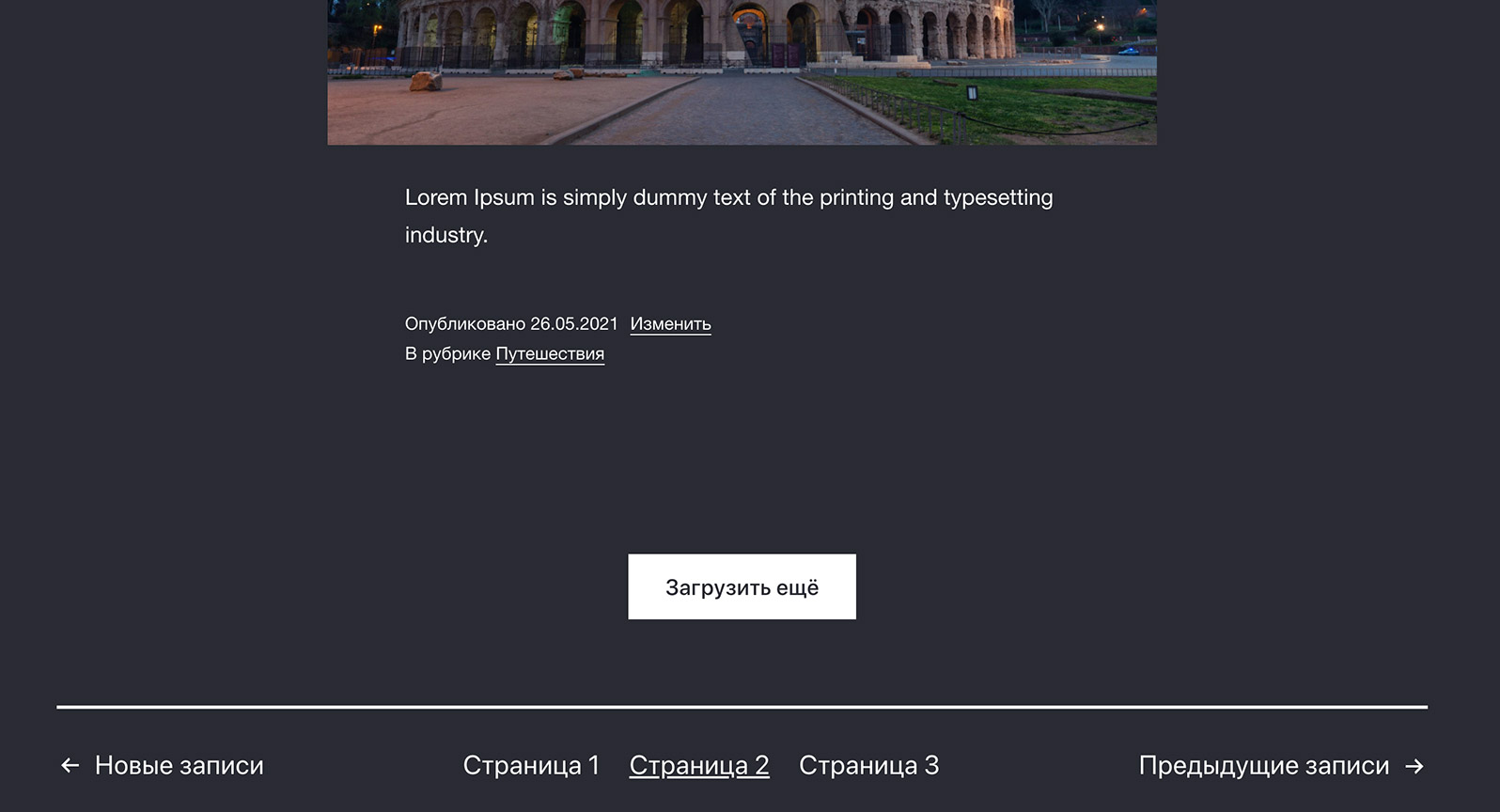
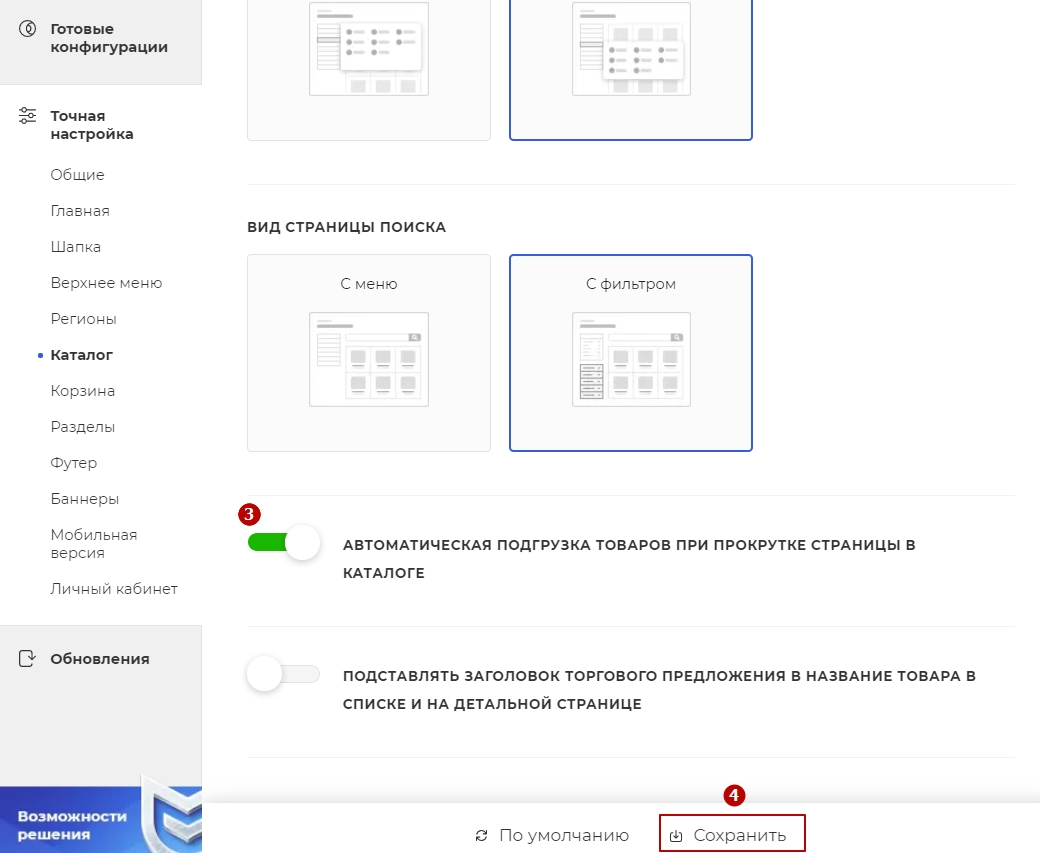
Подгрузка контента при прокрутке
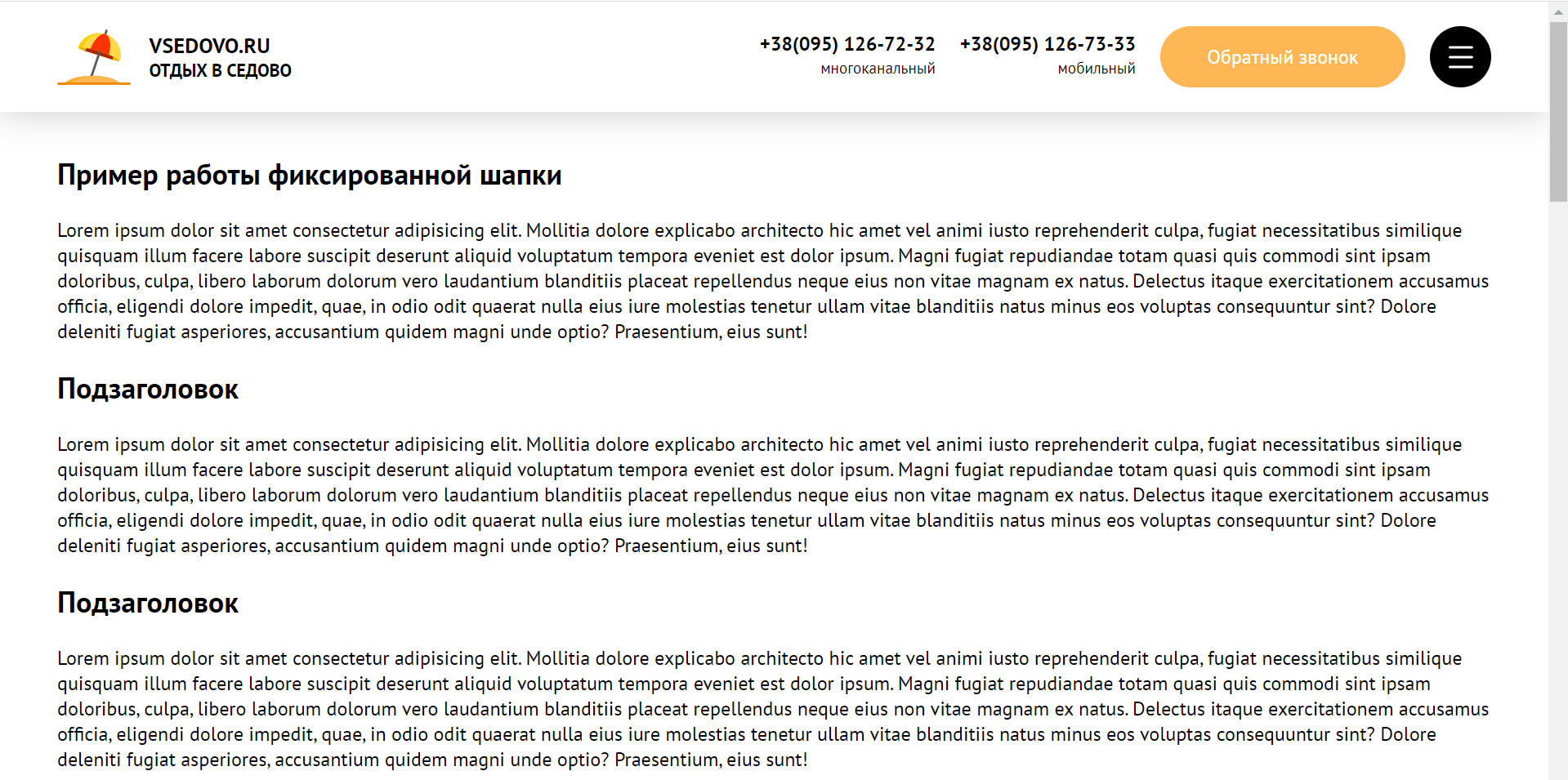
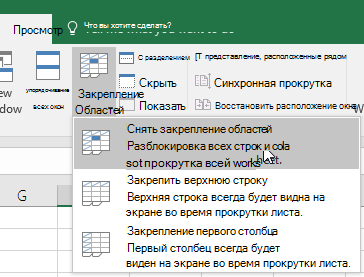
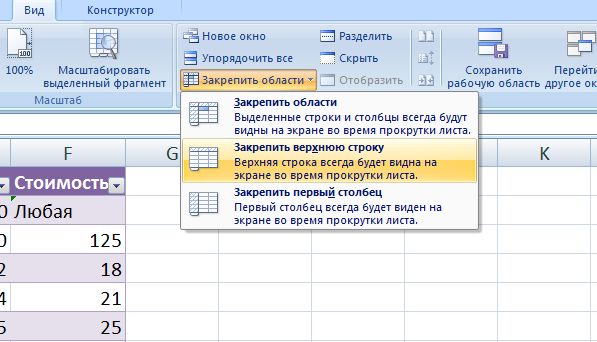
Чтобы зафиксировать меню при прокрутке страницы с помощью CSS, вы можете использовать свойство position и задать значение fixed для элемента меню. Например, предположим, что у вас есть меню с классом menu и вы хотите зафиксировать его при прокрутке страницы. Вот пример CSS-кода, который можно использовать для достижения этой цели:. Здесь мы устанавливаем свойство position в значение fixed , чтобы зафиксировать меню на экране при прокрутке. Затем мы устанавливаем свойства top , left и width , чтобы разместить меню вверху страницы и растянуть его на всю ширину страницы.














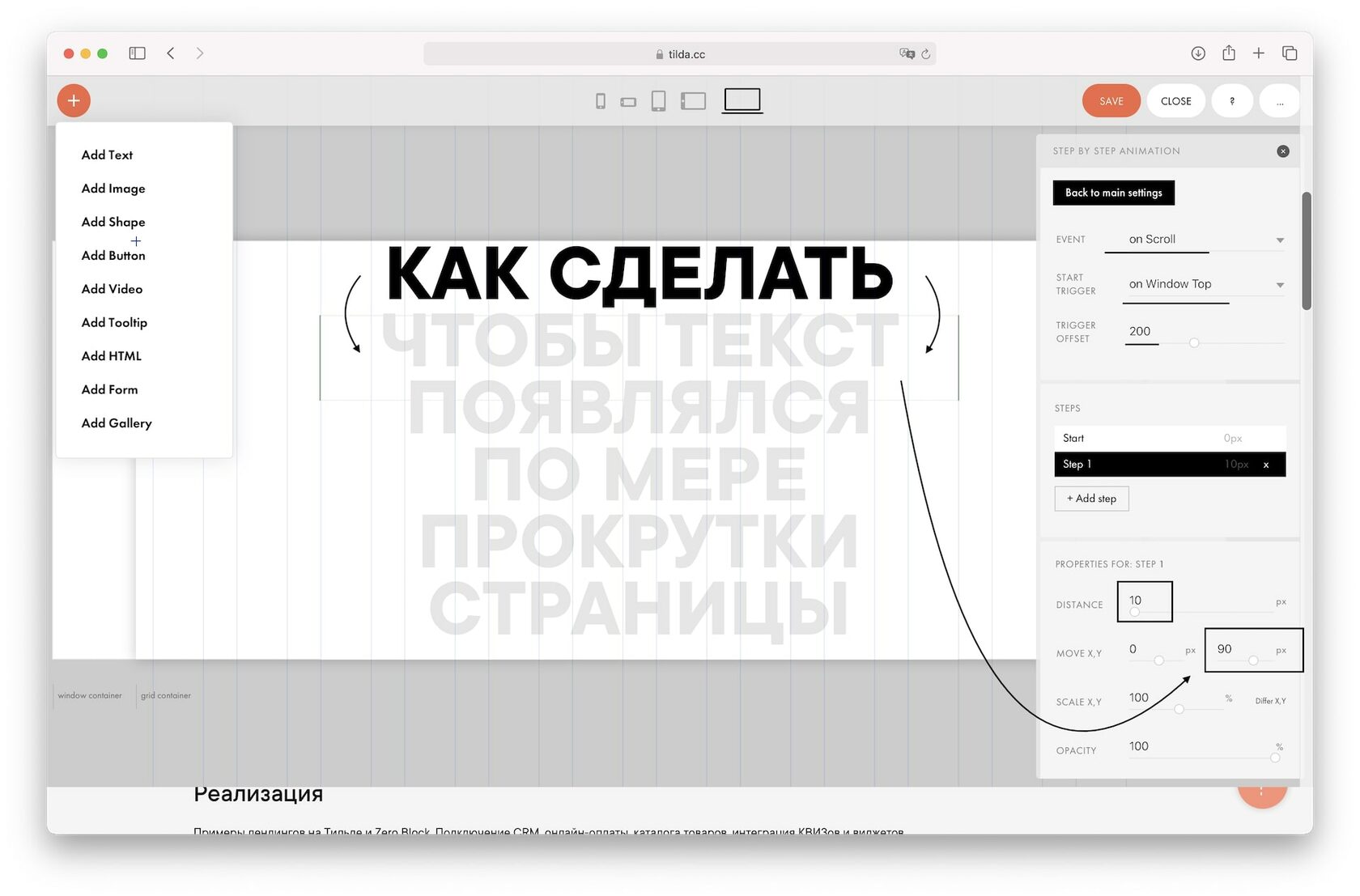
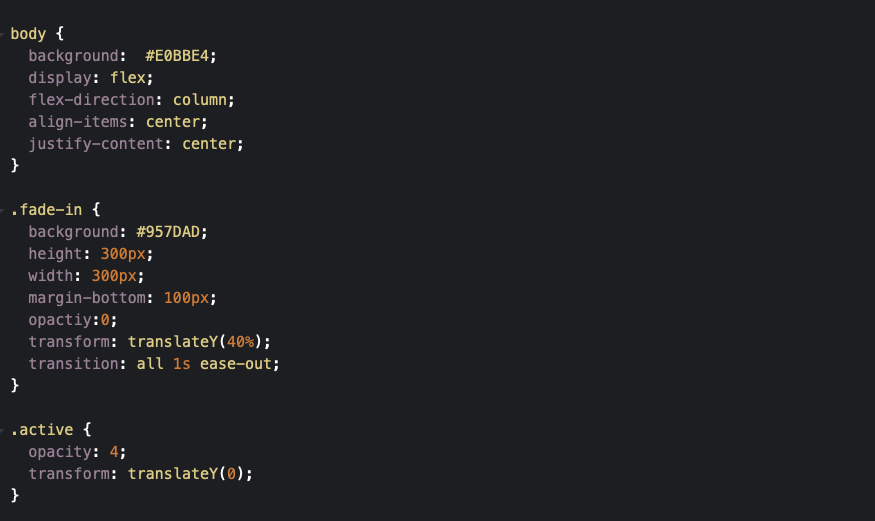
В этом пошаговом руководстве будет рассмотрено создание CSS-анимации с нуля и её включение при скролле прокрутке вверх-вниз страницы, когда HTML-элемент находится в поле зрения — видимой части окна, с помощью Intersection Observer API. Анимацию можно назвать как угодно, пусть будет wipe-enter. Здесь HTML-элемент будет увеличиваться в ширину, а затем в высоту. После того, как определены ключевые кадры, можно использовать анимацию для элемента, установив свойству animation-name название ключевых кадров: wipe-enter.







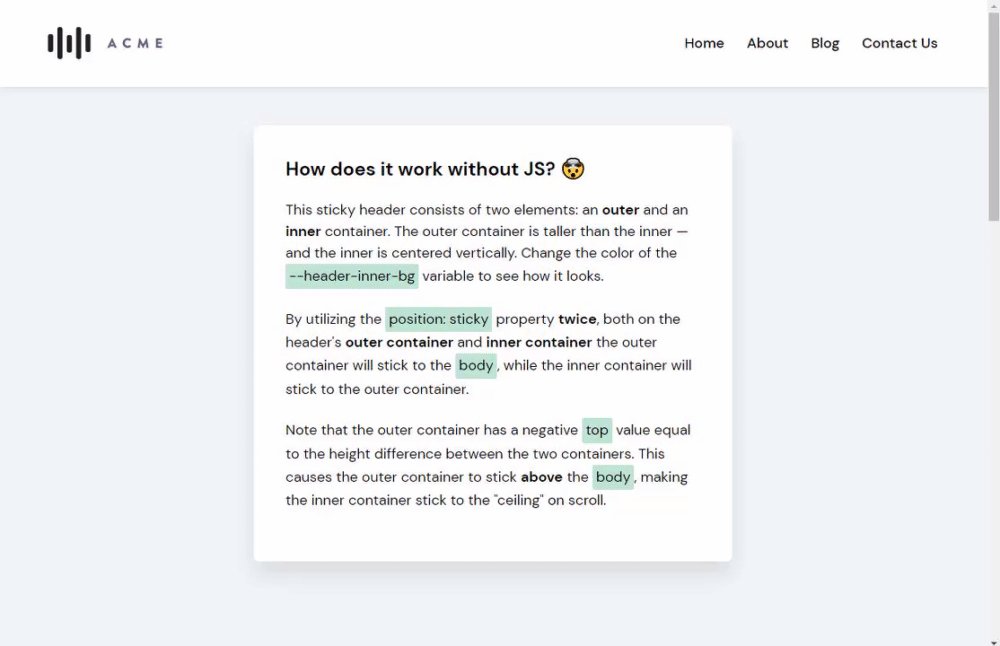
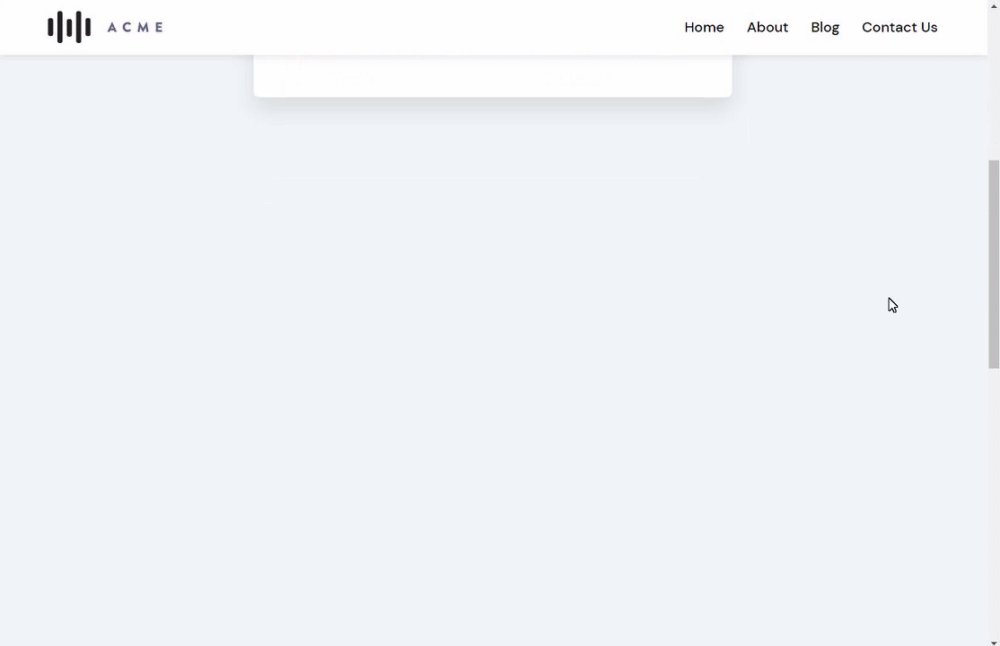
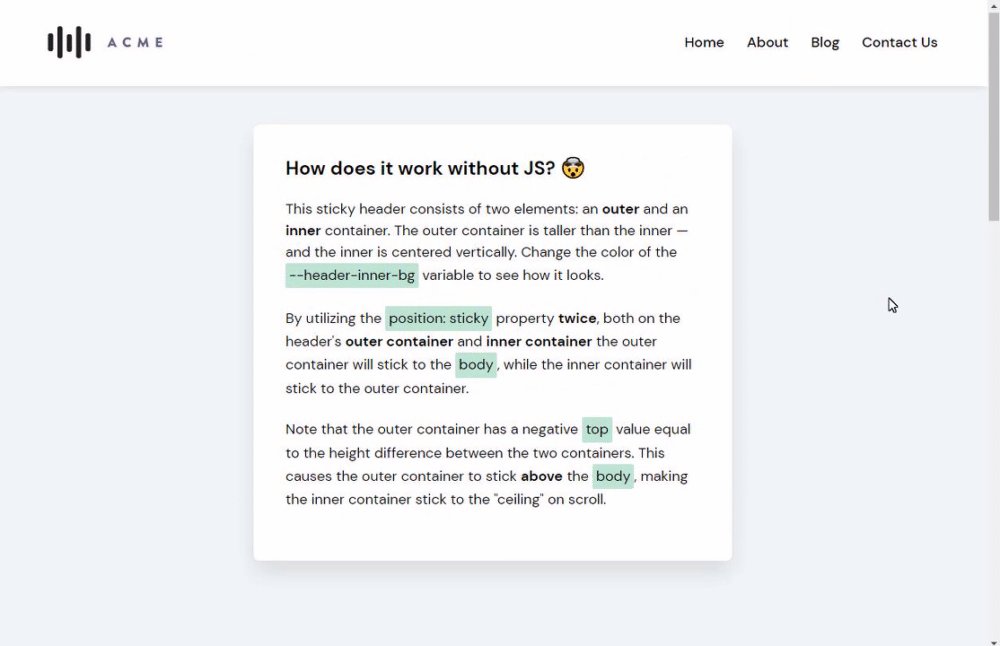
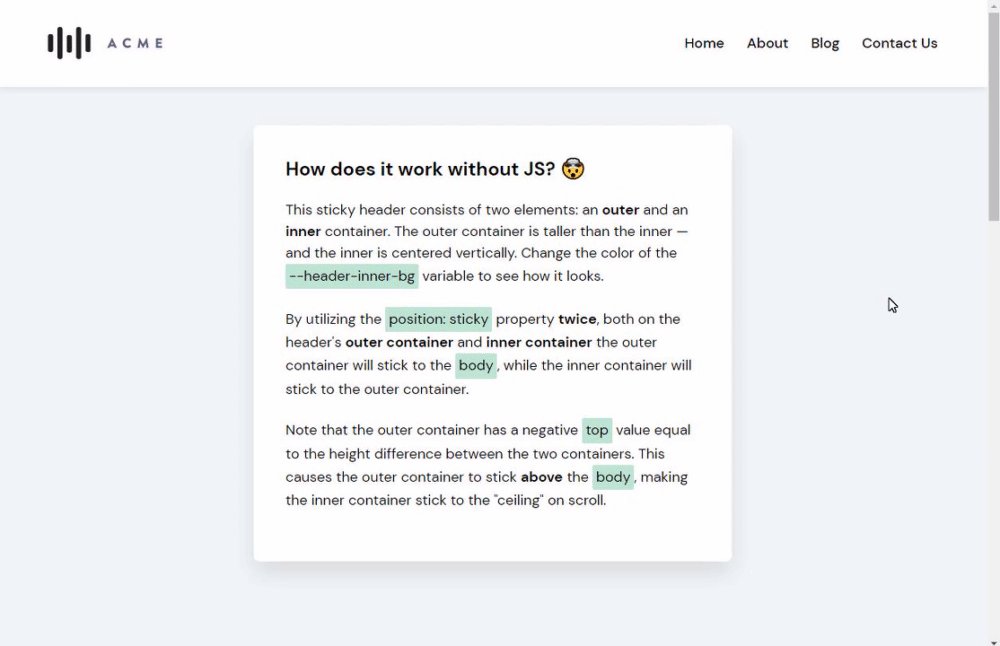
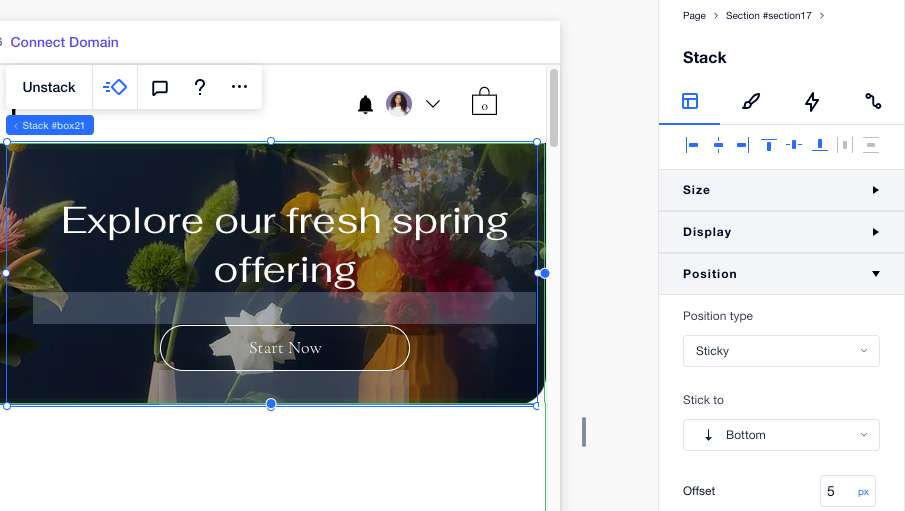
Важно понять что для элемента с position: sticky; необходим родительский элемент, у которого будет свободное пространство для закрепленного элемента, если этого пространства нет, то блок со свойством position: sticky; будет вести себя как при position: static; установленном по-умолчанию для всех элементов. При position: fixed; элемент никак не взаимодействует с другими элементами, он позиционируется относительно окна браузера отдельно от остальных элементов. Если будем закрелять шапку сайта свойством position: fixed; , то шапка сайта не будет взаимодействовать с другими элементами и следующие за шапкой элементы будут перекрыты шапкой или шапка будет перекрыта следующими элементами в зависимости от z-index. Свойство position: sticky; поддерживается во всех браузерах, кроме Internet Explorer.









Похожие статьи
- Болит зуб мудрости и припух что делать
- Морковная ботва рецепты приготовления - Настой морковной ботвы при болезнях вен и сосудов
- Скумбрия как приготовить рецепты с фото - Готовим дома - самые вкусные рецепты с фото
- Как приготовить кашу с мясом в горшочке - Перловка с мясом в горшочке в духовке рецепт с фото пошаго